How I Approach Design: My End-to-End Process
Ever tried building a house without a blueprint? Sounds like a disaster waiting to happen, right? The same logic applies to UI/UX design. A structured design process ensures clarity, functionality, and user satisfaction before a single line of code is written.
When I start designing a new product, I follow a structured workflow that aligns with the Double Diamond Design Process and includes essential steps like research, ideation, wireframing, prototyping, testing, and handoff. Let me walk you through my process.
The Double Diamond Design Process
I follow the Double Diamond Design Process, which breaks down design into four key phases:
-
Discover – Research and gather insights about user needs.
-
Define – Narrow down the problem statement and core pain points.
-
Develop – Brainstorm and iterate on solutions (including wireframing & prototyping).
-
Deliver – Test, refine, and finalize the best solution before developer handoff.
This process helps me ensure that my designs are user-centric and problem solving rather than assumption based.
Before we dive deeper into visuals, let us try to understand this process in depth.
Step 1: Research & Discovery
Before jumping into design tools, I begin with research. Understanding user needs, pain points, and business goals is crucial.
“Skipping research is like designing in the dark. I need to know who I'm designing for and what problems I'm solving.”
My Approach:
-
User Interviews & Surveys: Gather qualitative and quantitative insights.
-
Competitor Analysis: Study existing solutions and identify gaps.
-
Heuristic Analysis: Evaluate usability flaws in existing designs.
-
Persona Development: Create user archetypes to guide design decisions.
Step 2: Develop Phase (Wireframing & Prototyping)
Once I have clarity on user needs, I move into wireframing and prototyping. This phase allows me to visualize the product's structure and interactions.
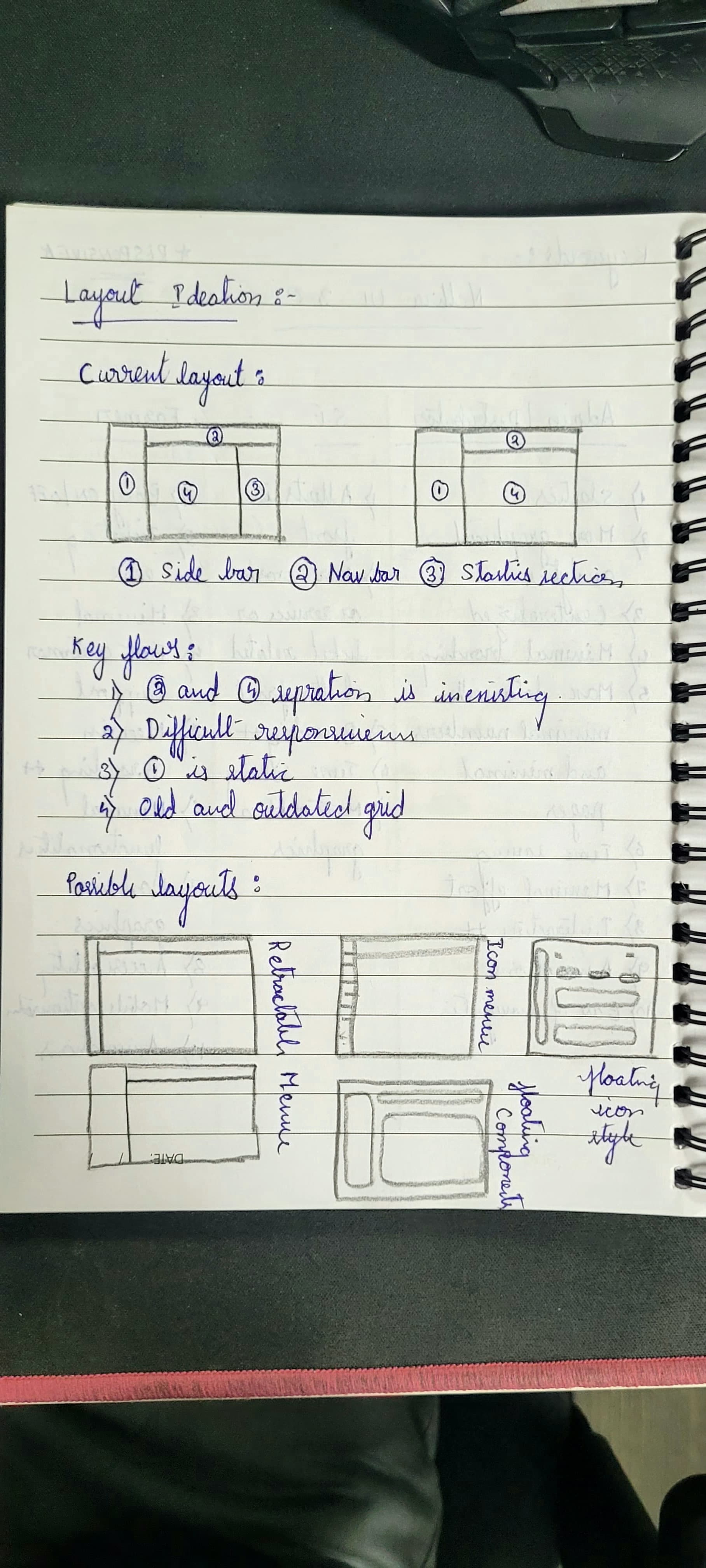
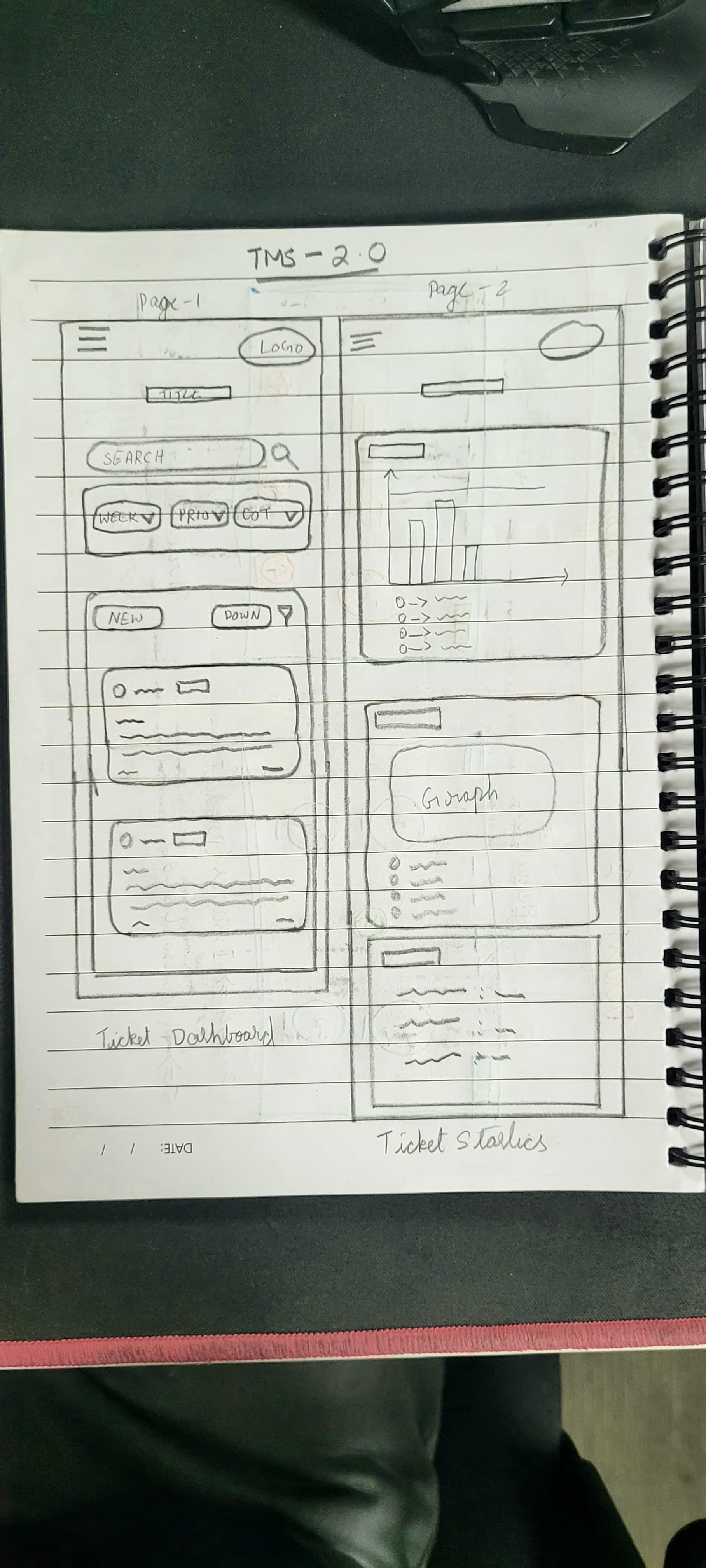
1. Low-Fidelity Wireframes (LFD)
Before opening any design tool, I start with LFD—rough sketches or digital wireframes in Figma.
Focus Areas:
🚀 Why This Matters: “Speed and flexibility—LFDs prevent getting lost in unnecessary details.”
-
Defining core layout and structure.
-
Mapping out user flows.
-
Rapid iteration based on feedback.
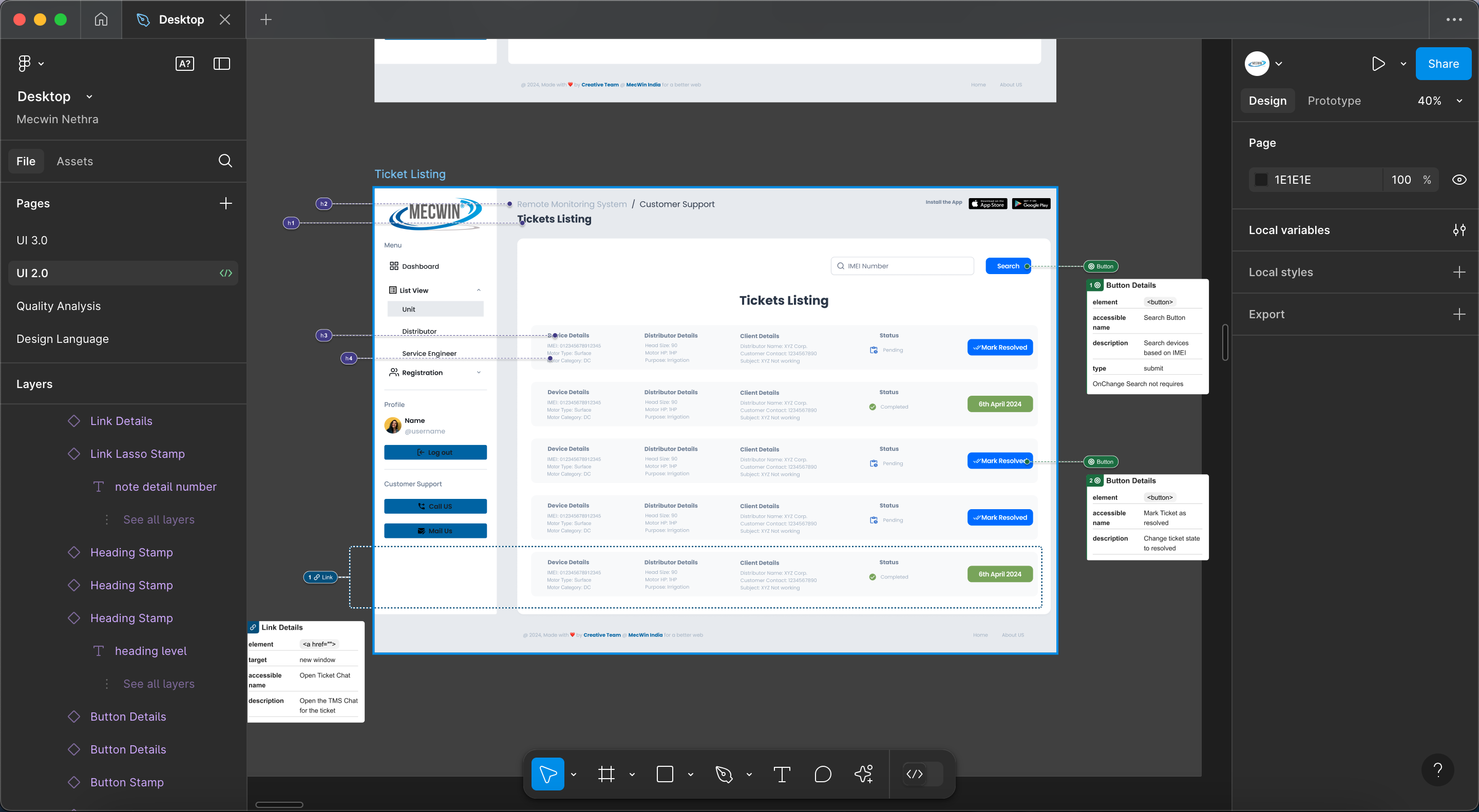
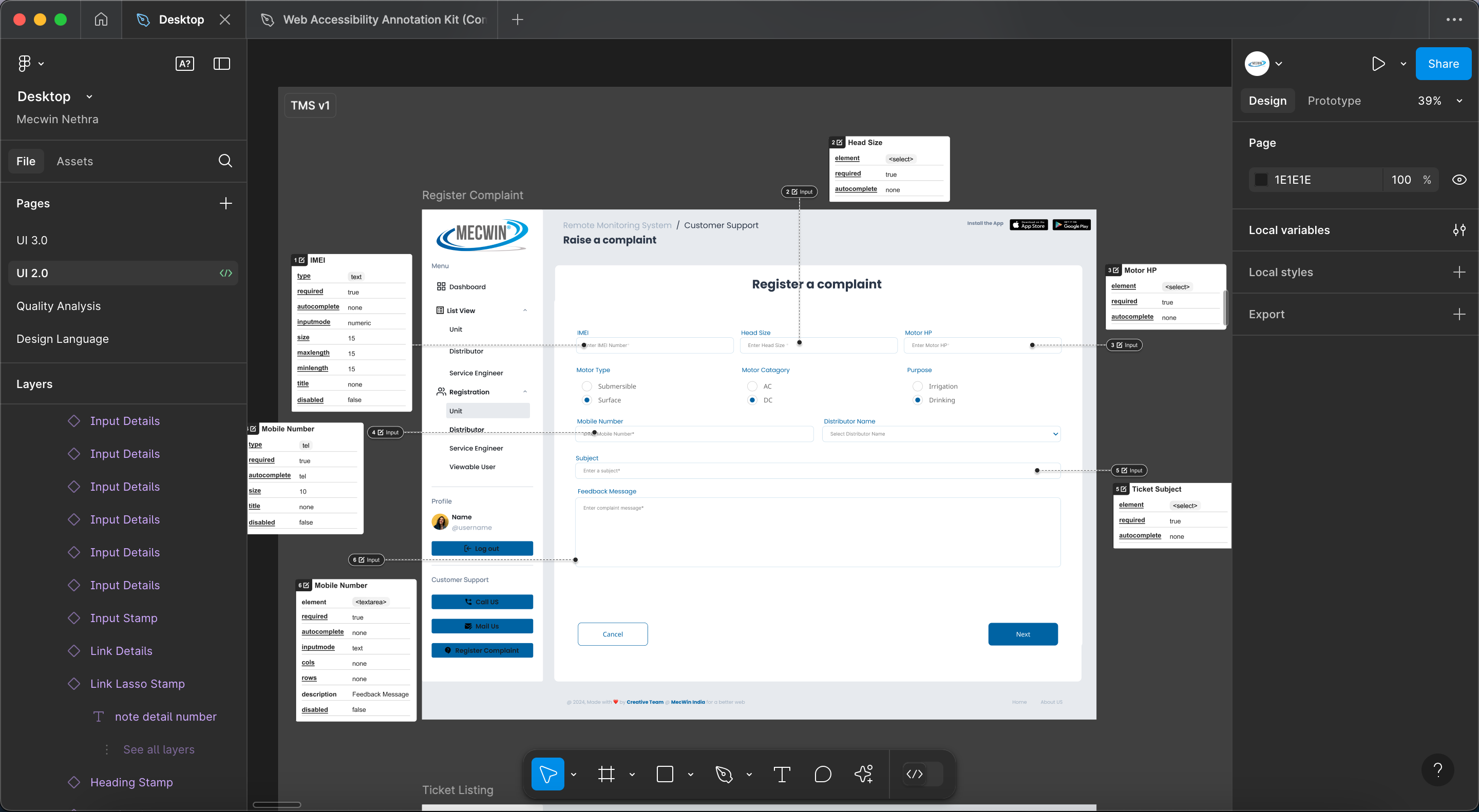
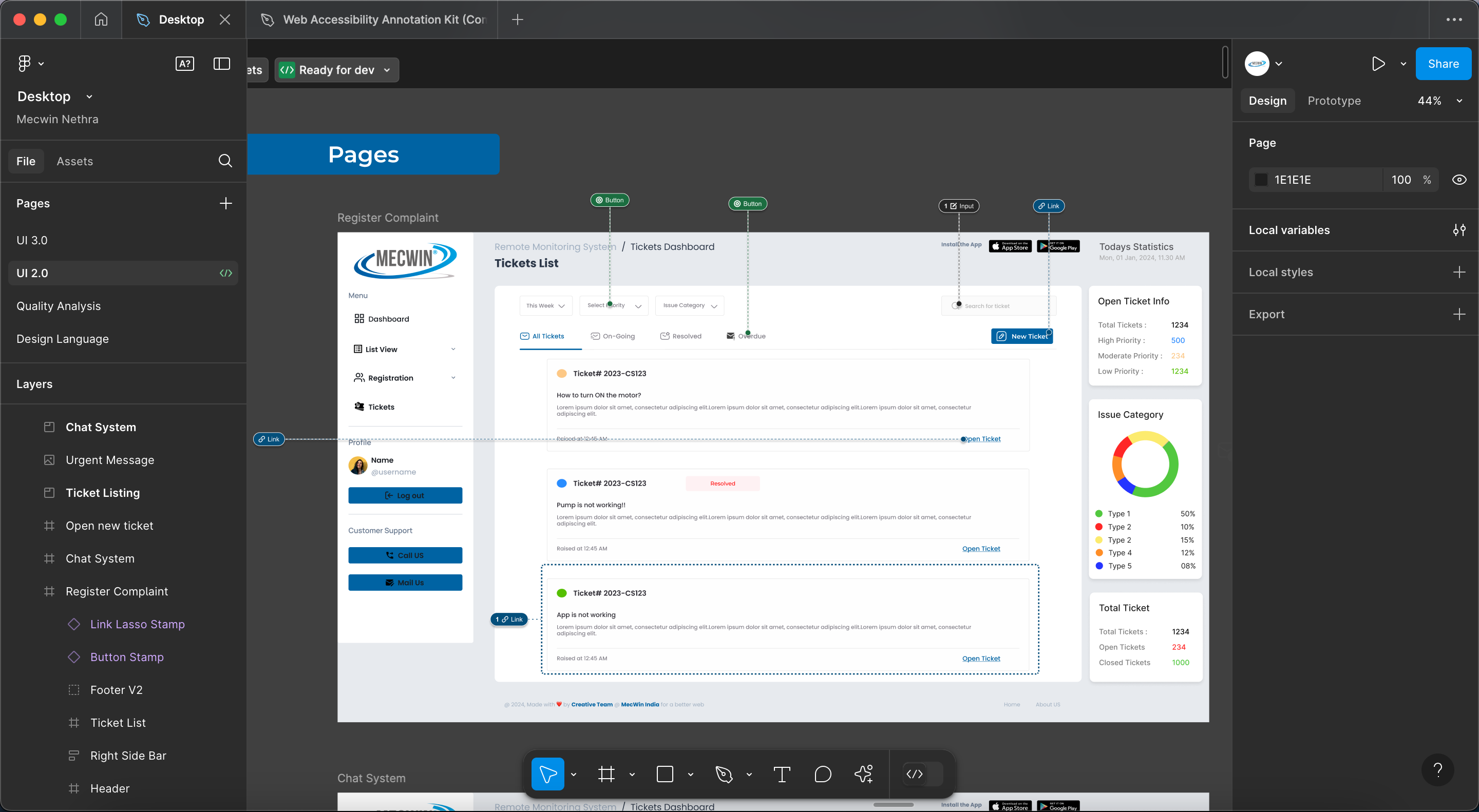
2. High-Fidelity Prototypes (HFD)
Once the structure is validated, I move to HFD, creating interactive prototypes in Figma.
What I Do:
-
Add real UI elements, branding, and typography.
-
Create clickable prototypes to simulate user interactions.
-
Conduct usability testing to refine the design.
"Start with LFD for speed & clarity ➡️ Move to HFD for realism & refinement."
Step 3: Usability Testing & Iteration
Testing ensures that designs are not just visually appealing but also functionally effective.
My Testing Approach:
📢 Why This Matters: "Designs should be validated by real users, not just stakeholders or designers."
-
Guerilla Testing: Quick validation with random users.
-
Moderated Usability Testing: Observing users interact with the prototype.
-
Heatmaps & Analytics: Tracking user behavior on existing designs using AI.
Step 4: Heuristic Evaluation & Documentation Before Developer Handover
Before passing my designs to developers, I conduct a heuristic evaluation with peer designers to identify usability issues.
What We Evaluate:
-
Consistency and adherence to design patterns.
-
Error prevention and recovery options.
-
Clarity of navigation and interactions.
-
Visual hierarchy and accessibility compliance.
👥 Why Peer Feedback is Key: "Fresh eyes often catch details I might have missed. Collaboration ensures a polished final design."
Step 5: Developer Handoff & Collaboration
What I Provide to Developers:
"Clear handoff ensures accurate implementation without guesswork."
-
Detailed Design Specs: Using Figma's inspect tool and Dev Mode.
-
Component Libraries: Ensuring consistency in UI elements.
-
Prototype Walkthroughs: Demonstrating key interactions.
-
Regular Check-ins: Continuous communication to resolve ambiguities.
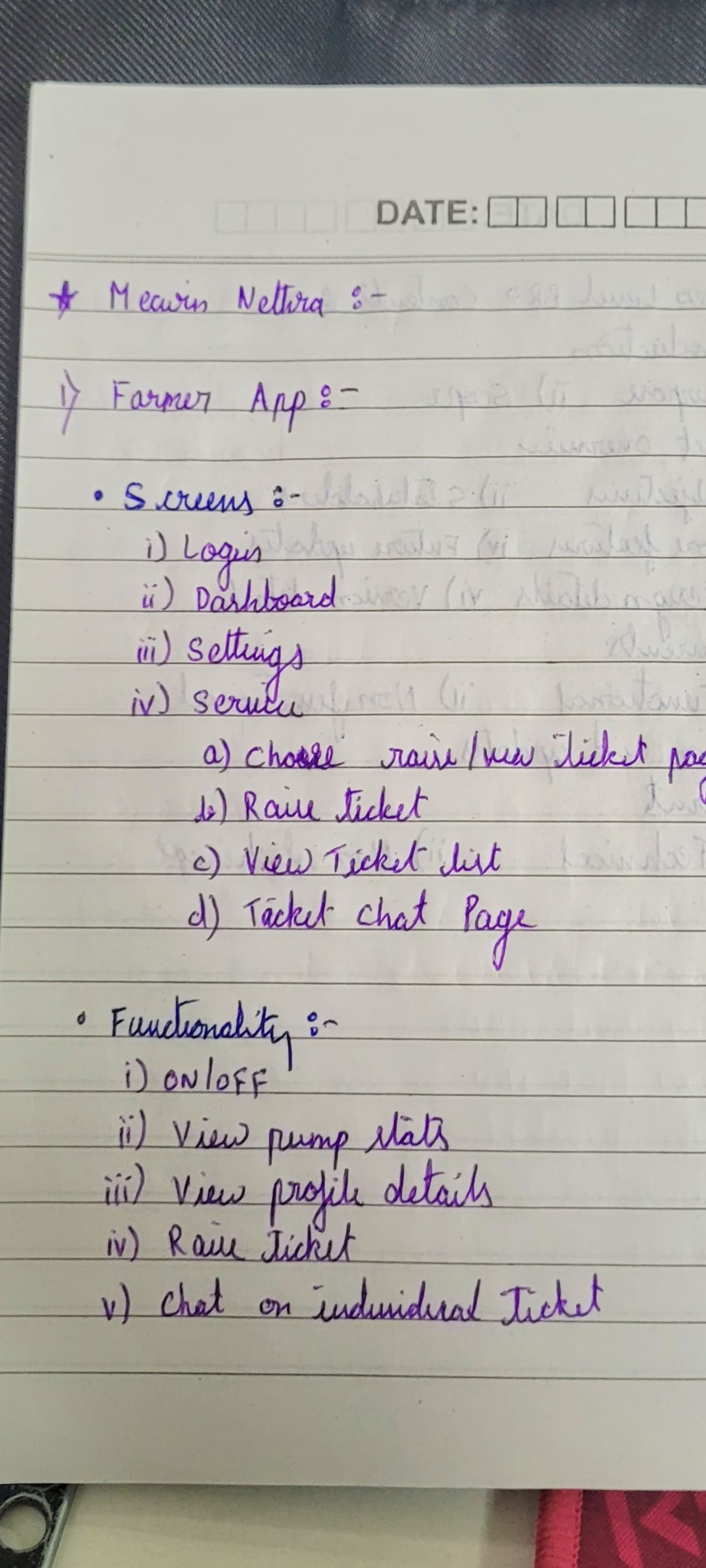
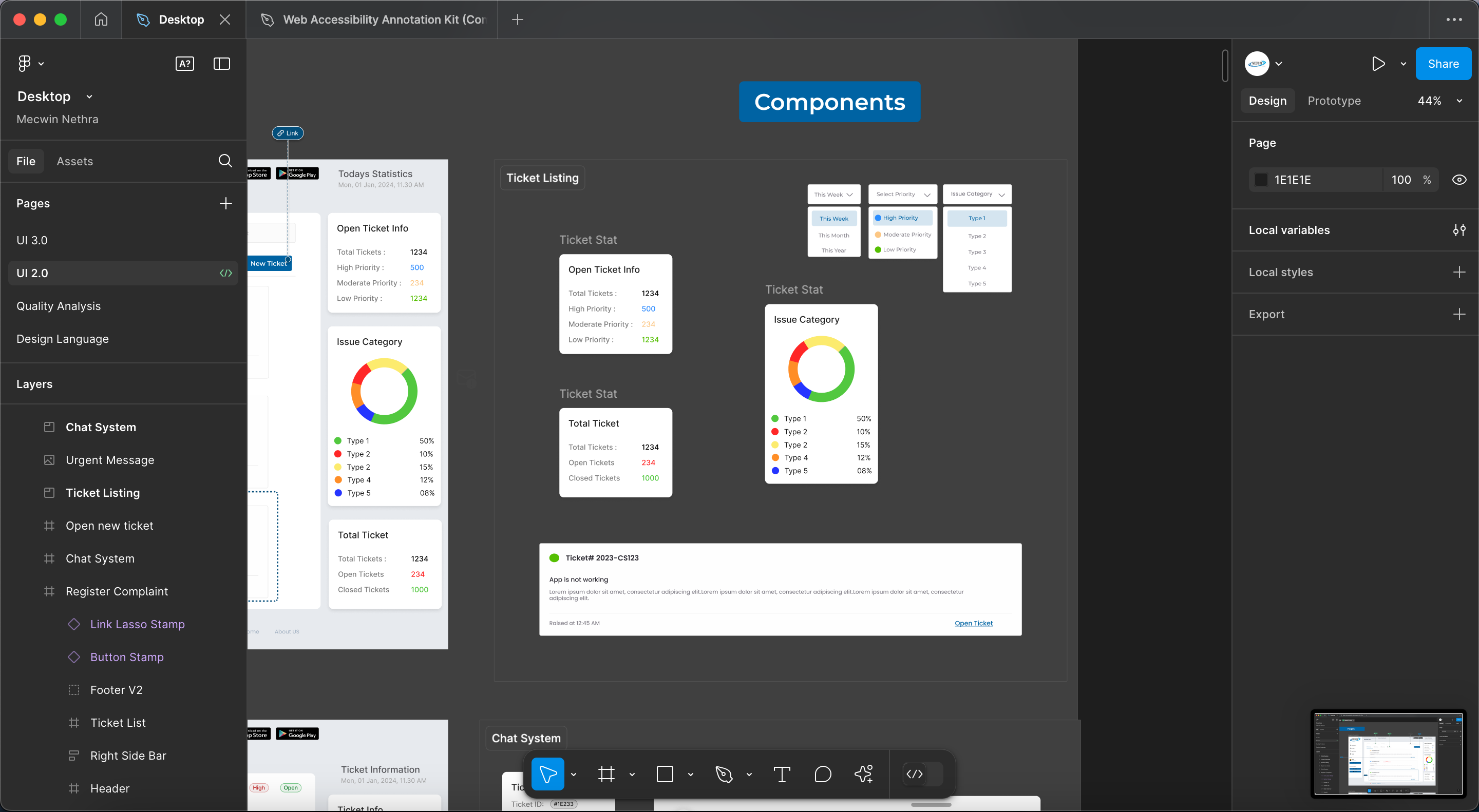
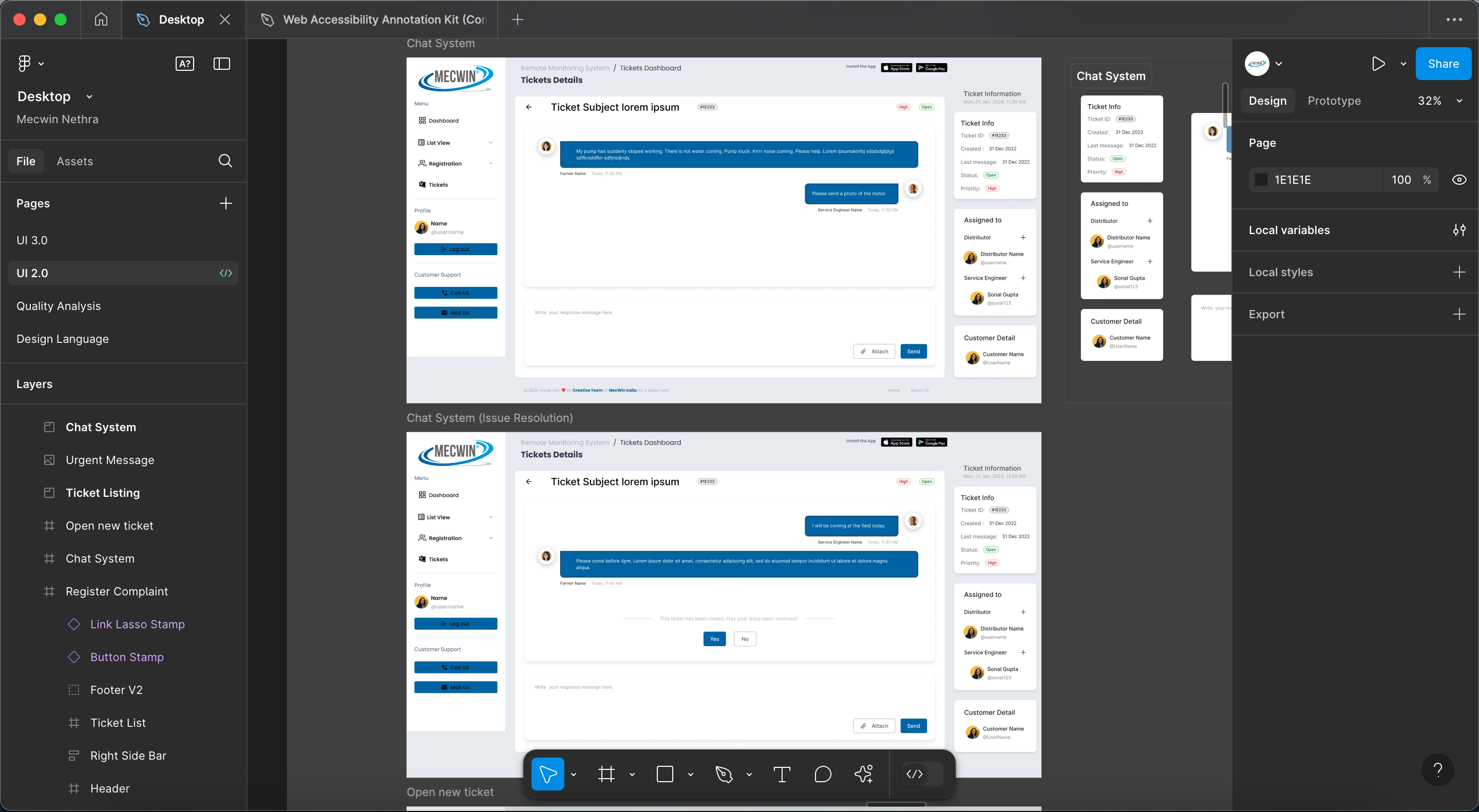
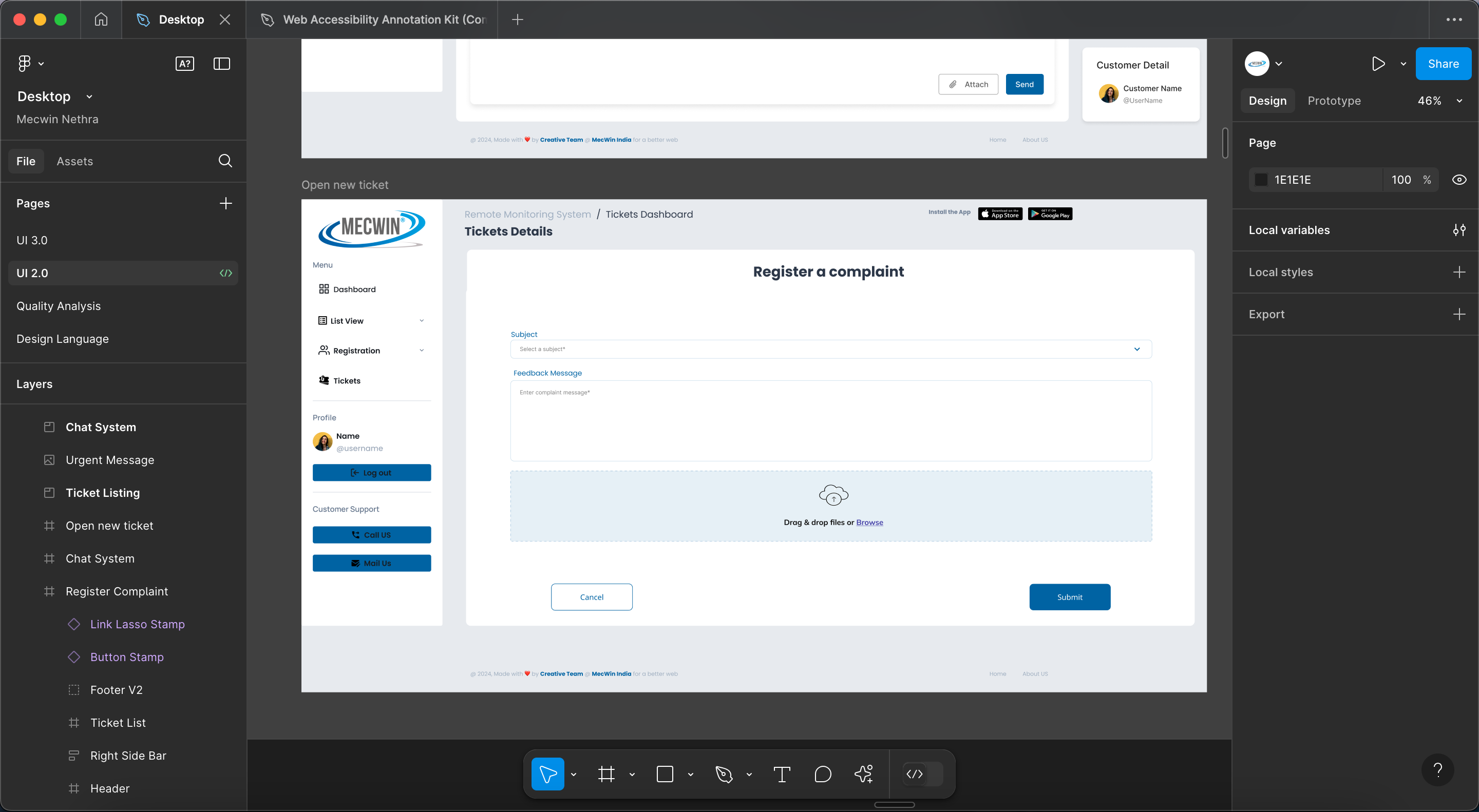
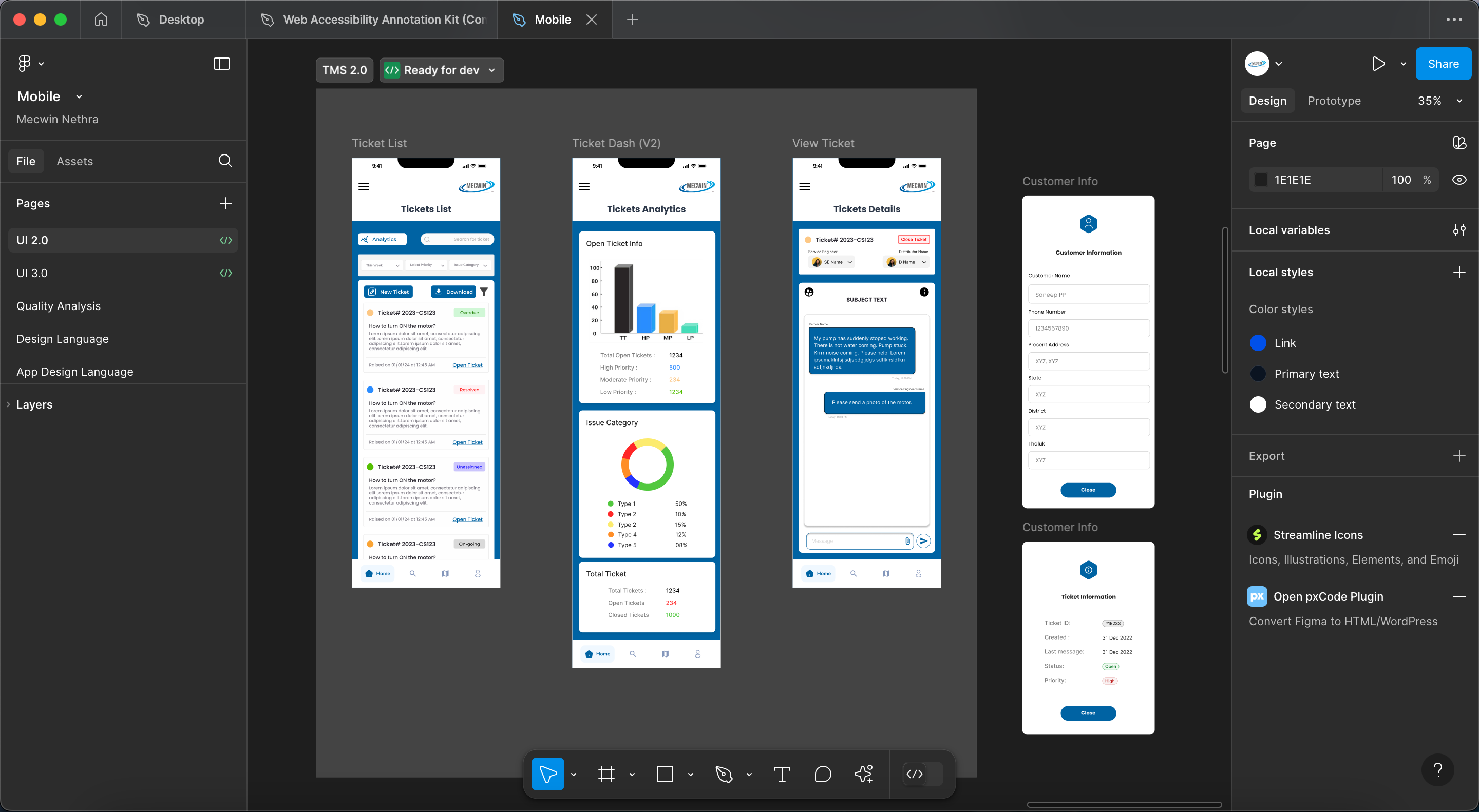
The below carosel showcases: Mecwin Nethra - Ticket Management System
From Scratch to Hand-off for both Mobile App and Desktop
A Process-Driven Approach to Design
Great UI/UX doesn't start with colors or animations—it starts with structured thinking and problem-solving. By following the Double Diamond Design Model, I ensure that every design decision is research-backed, tested, and refined before development.
So, next time you feel like skipping steps, just remember: Bad UX is expensive. A structured design process is your best defense. 💡🔥