“You can have the best user feedback in the world, but if your dev team can't implement it, it's just wishful thinking.”
When it comes to building a product, there's a big difference between what users want and what your dev team can realistically deliver on time. Developer centric design bridges that gap—ensuring user needs guide the roadmap, while developer constraints keep the project on track.
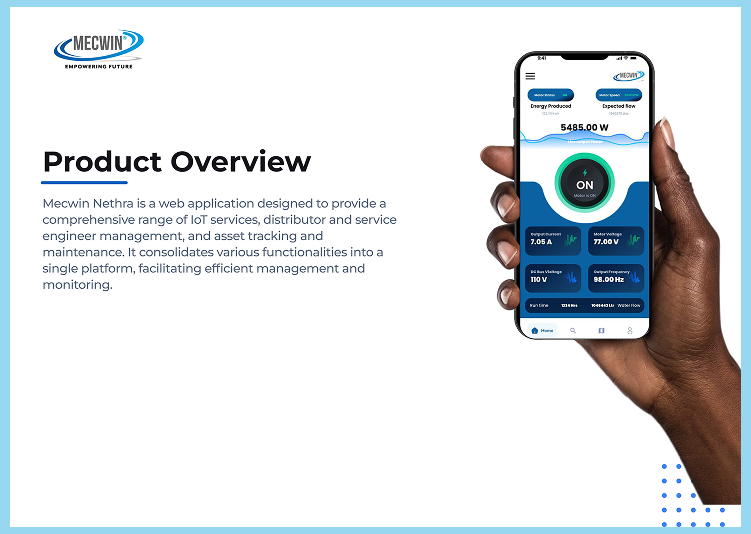
RiteWaters' Early Feedback: How It Shaped Mecwin Nethra V1
Two months into my role at Mecwin, RiteWaters, one of our key distributors visited our manufacturing plant. Post tour, they sat down with the RMS and Software teams, and I presented our initial design for Mecwin Nethra. We were barely into development, but their insights were invaluable:
“Early feedback can cut your post-launch headaches by up to 50%.”
-
Refined Feature List: They pointed out a few “nice-to-haves” that we could safely push to later versions.
-
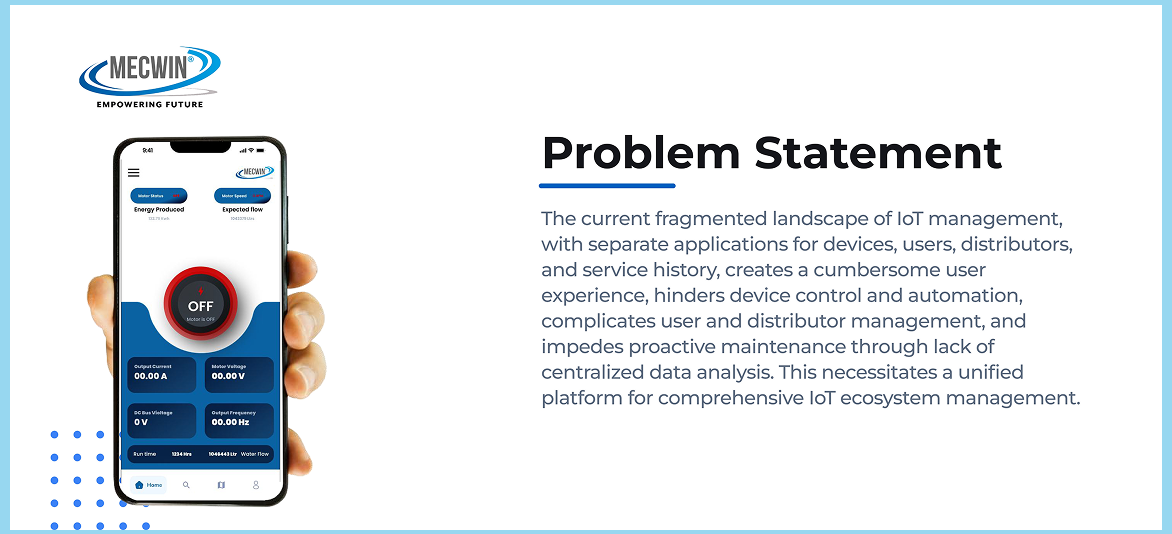
Priority Shifts: We realized a simpler user flow mattered more than adding advanced automations.
-
Dev Feasibility: By capturing user input early, we aligned these ideas with our dev team's skill set and sprint schedule—no big rework needed later.
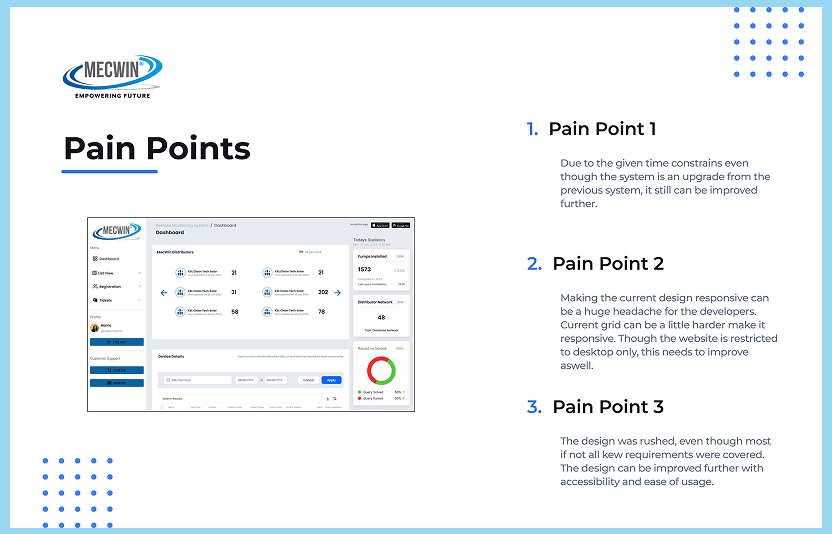
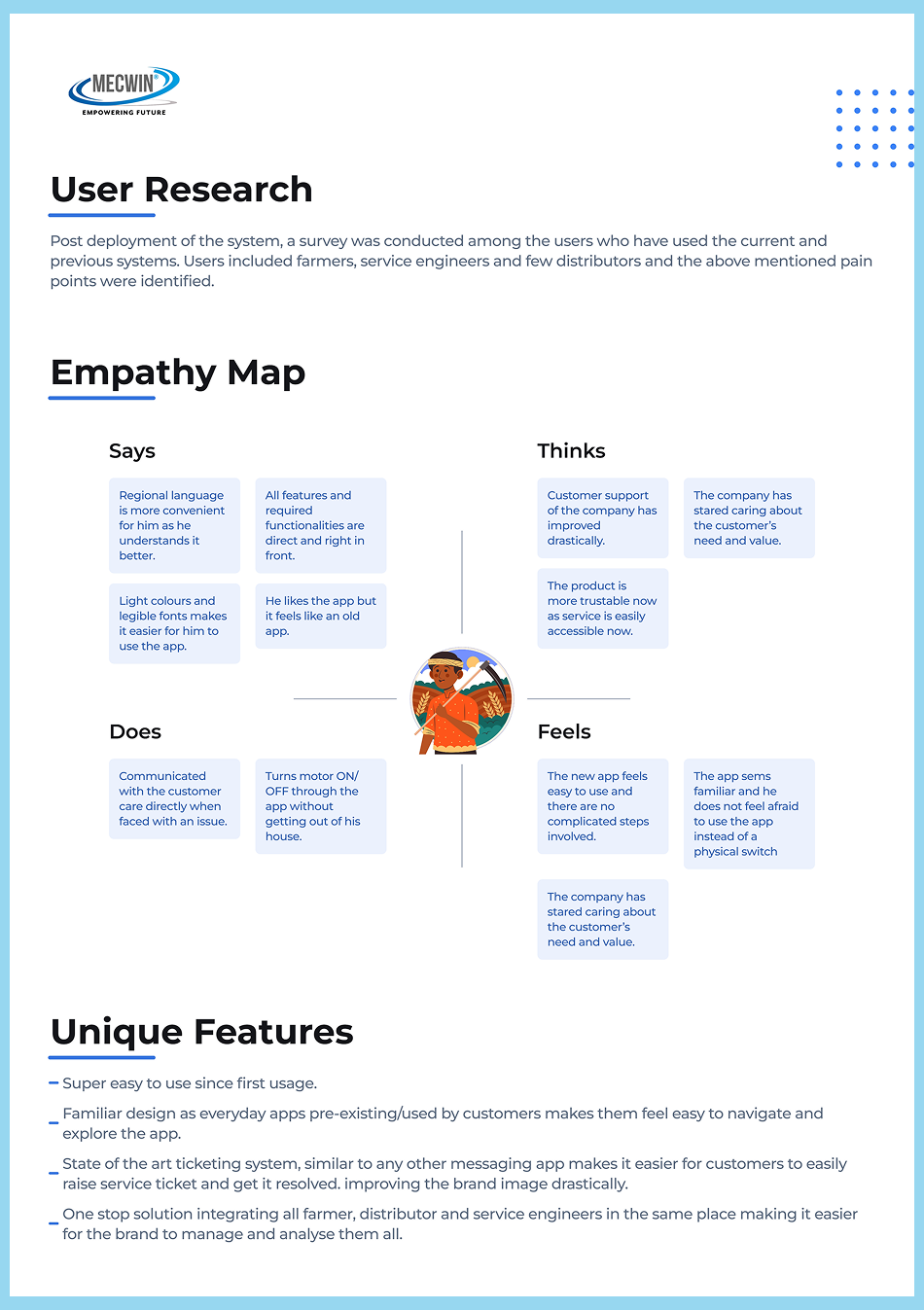
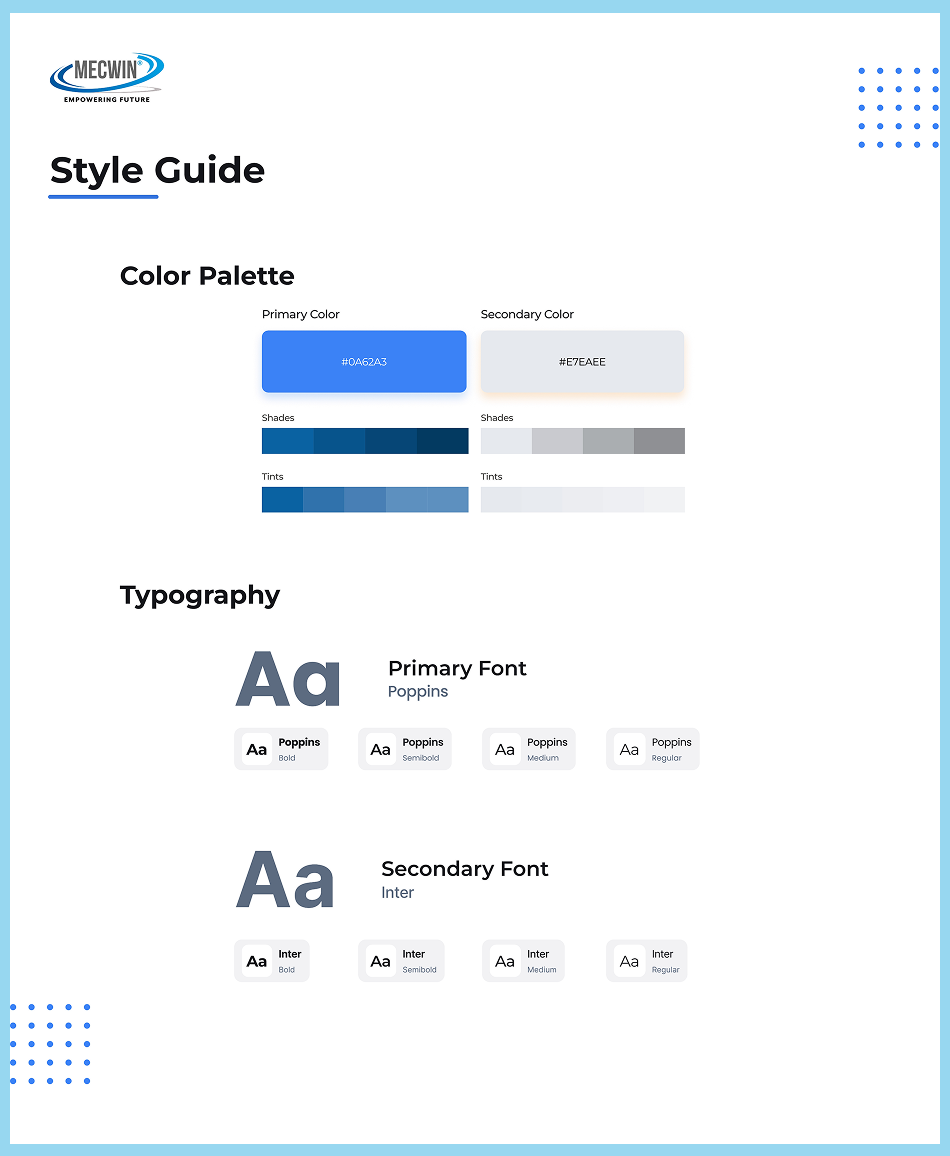
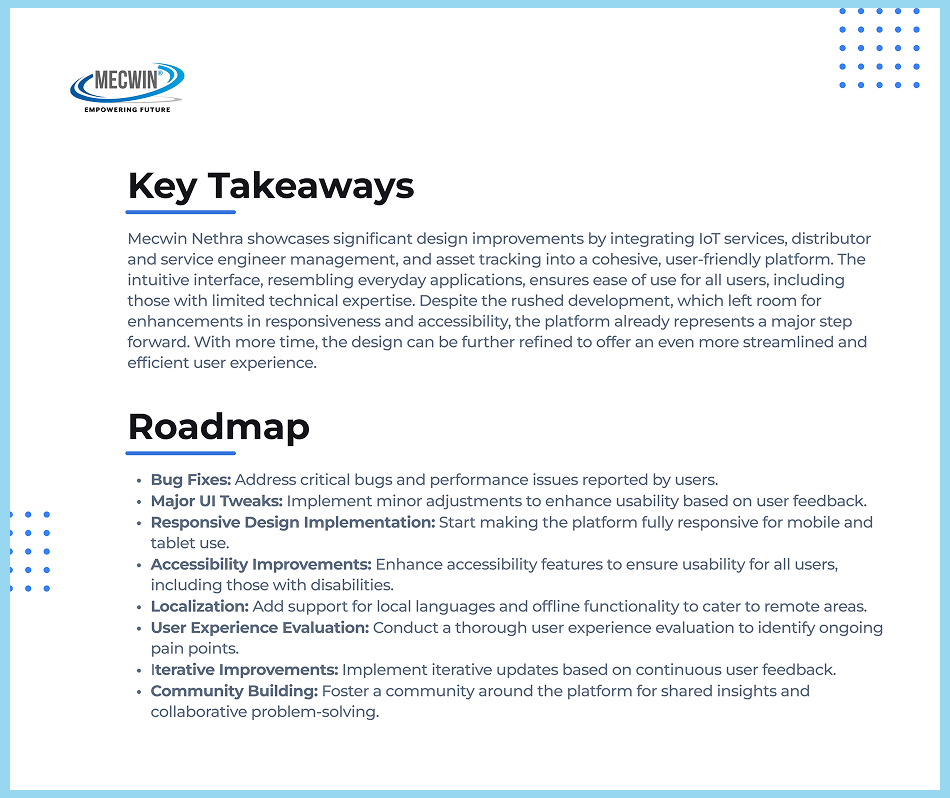
The Case Study: Mecwin Nethra V1.0
If you want the full story: user research, color palette, style guide, plus the next evolution of the platform—take a look at the below case study:
Why Developer-Centric Design?
-
Team Capacity & Timeline: Our dev team had limited bandwidth. That meant focusing on core functionalities first.
-
Skill Sets & Tools: Designing with the frameworks your devs know saves time and frustration.
-
Iterative Releases: We can always add advanced features in future versions, once V1 proves itself.
-
Less Burnout, More Impact: No one wants an overworked dev team. A realistic scope keeps morale high. Though this project was very demanding initially, it could have been worse.
“Our devs were relieved when we cut a few advanced features for V1. Quality over quantity, always.”
Feedback Before & After Launch

-
Before Launch: RiteWaters' visit highlighted immediate must haves for V1, like a simplified flow for new users.
-
After Launch: Once we go live, we'll track real user behavior and finetune. The attached casestudy outlines some next steps, including responsive design and deeper analytics.
“Feedback isn't a phase; it's an ongoing dialogue: pre launch, post launch, forever.”
Key Takeaways
-
Developer-Centric Approach: Respect dev constraints to keep projects feasible and on time.
-
Early User Input: RiteWaters' feedback shaped Nethra V1's feature list, preventing scope creep.
-
Case Study: Reveals deeper design details, user research, and next-gen plans.
-
Iterate & Improve: Launch, learn, refine—then repeat - the mantra for any successful product. Something I learnt from our director.
“In a well balanced project, user delight and dev feasibility go hand in hand.”
Conclusion
Developer-centric design is about making sure you don't just build what users want, but build it in a way your dev team can actually deliver. Our experience with RiteWaters taught us that early, honest feedback can prevent wasted effort and help us prioritize effectively. It's all about learning, adapting, and rolling out updates that genuinely work for everyone, users and developers alike.